Build an evil BuzzFeed clone with me!
An in-depth look into my mind-mapping process
Table of contents
The probability of me..
Being able to consistently upload on my blog one day is about the same as big tech company heads being lizard people.
Is the theory probable? Yes. Would you guys believe me if I continually mentioned it in all my posts, but couldn't show you any evidence of it? No.
Now, I could make every conspiracy theorist go out of business by rambling on about lizard people, but then, neither of us would be making a profit from social media. And, I'd also, rather not be the leading cause of bankrupt conspiracy channels turning into prank ones. I've seen enough "Elsa and Spiderman Kissing Prank" videos for this lifetime.
Anyhoo, if you haven't clicked off yet, thinking I'm an absolute maniacal weirdo - I will now start,
talking about the lore behind my project 📜

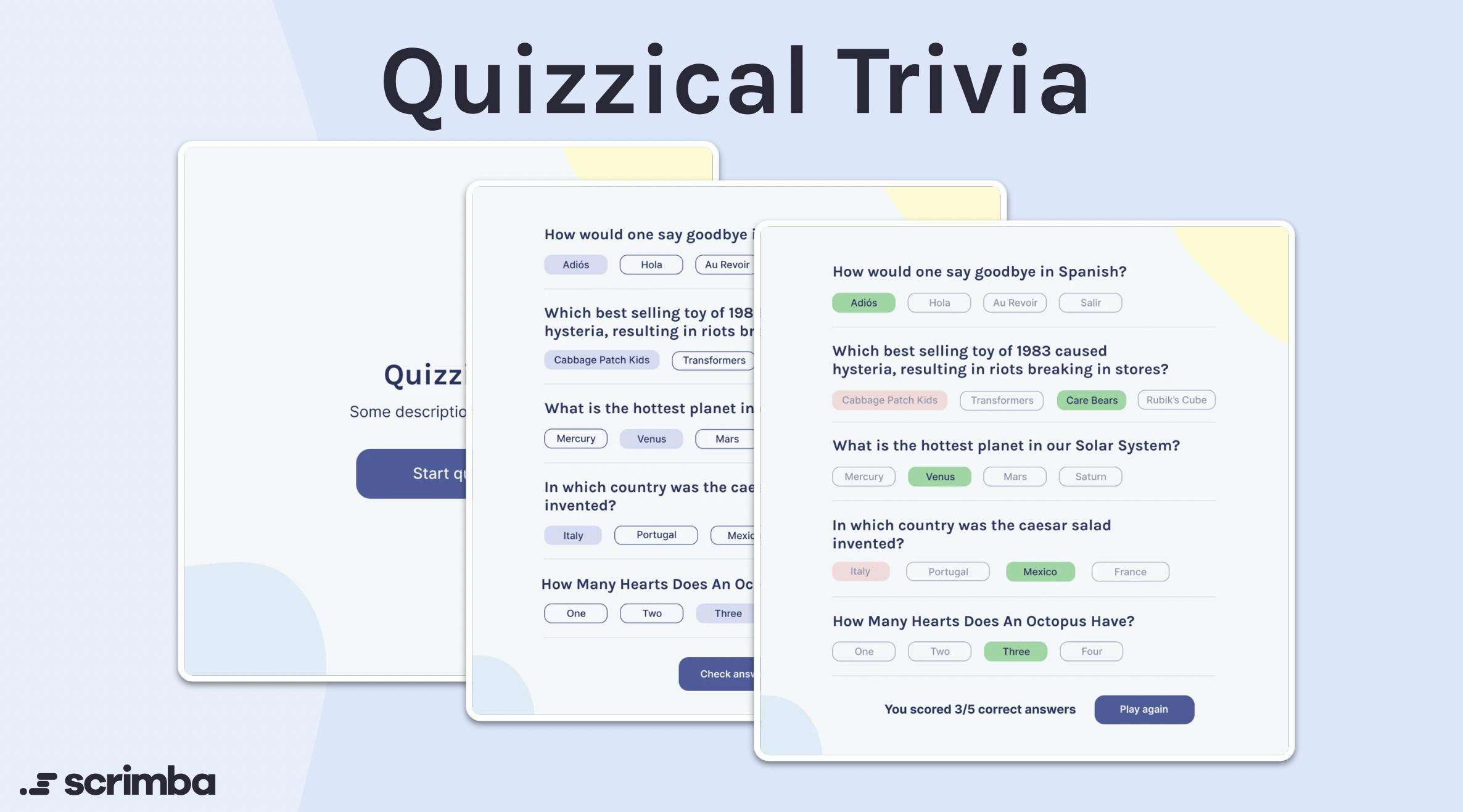
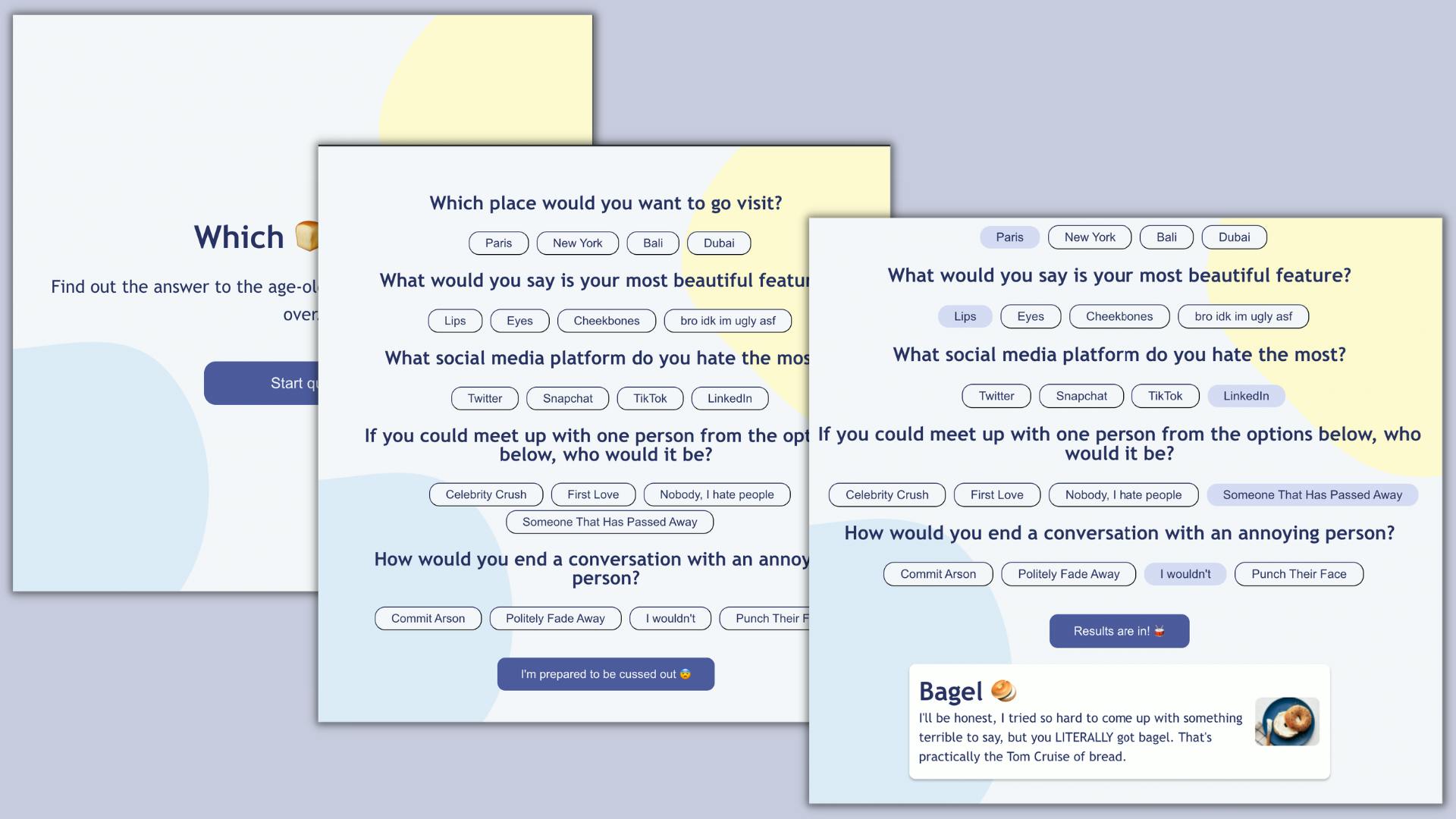
On one fine morning, ok let's be honest, evening (I can physically never wake up early) I finally managed to gain the stamina to finish off my React course on Scrimba. And decided to do a face-off against React with Scrimba's final, boss-level, solo project "Quizzical Trivia". One look at this project, and for some God-forsaken reason I got the bright idea of "How about, instead of making a trivia quiz, which would have a lot of resources online to help me out when I get stuck, I make an absolutely absurd personality test to find out what bread I am?" and indeed, that is what I did (shocker, I know).
Now, before we move forward with literally anything else, I'd urge all of you, to go and find out what bread you are. Pick carefully, cause you'll only get one chance to select an option (there ain't no place for the indecisive, here) and you'll probably be cussed out, regardless. So, no hard feelings, yeah? (also, pls lmk what bread y'all get 😭).
Brain dump for the main logic 🧠 💩


The logic sounds simple enough, right? And, I still, somehow managed to mess up and run into a lot of bugs trying to produce it. Which was suuuper fun, to say the least. Okay, now keep all this logic in mind, cause I'll be dragging y'all in for a lil trip down memory lane of some of the main syntax/concepts used here.
Concept Refreshments 🧉🏝
Conditional (ternary) operator:
So ternaries are basically shorthand if-else statements. You can think of them as that one toxic ex that would constantly give you ultimatums, yk?
Let's give an example of what a ternary would look like for the following statement:
"If you truly loved me, you would give me your chicken nugget."
trueLove ? loseChickenNugget : moveOnAndBeHappyWithChickenNugget
// condition ? exprIfTrue : exprIfFalse
State Hook:
useState is basically that one loyal friend that will blindly support you and is willing to give up their own opinions/beliefs and change them to whatever you think is right.
import React, { useState } from 'react';
function MyComponent() {
const [myFavColor, myBestFriendsFavColor] = useState('Green');
function handleChange(event) {
myBestFriendsFavColor(event.target.value);
}
return (
<div>
<p>My favorite color is {myFavColor}</p>
<input type="text" value={myFavColor} onChange={handleChange} />
</div>
);
}
Initially, the output would show that my favorite color is green. However, when my best friend tells me her favorite color, mine would change to whatever color she likes best. Makes sense? useState is basically a textbook-style people-pleaser who wants to fit in with the crowd. Hence, why its initial state can later, be molded into whatever you'd like it to be.
Effect Hook:
You know how when your parents are out of town for the weekend, you get the bright idea of hosting a party at your place? But later on realize there are consequences to your actions, and you can't just do whatever you like-? So, useEffect is basically, your super kind and helpful friend, that is willing to clean up for you so that you can worry about the more stressful things, like how you'll repair that broken door before your parents get back.
import React, { useEffect } from 'react';
function MyComponent() {
useEffect(() => {
// do some boring tasks
console.log("Cleaning vomit off your mother's carpet..");
console.log('Hiding the drugs under the rug..');
console.log('Disposing off the corpses..');
});
return (
<div>
<p>Worry about the broken door!</p>
</div>
);
}
In this example, 'useEffect' is your friend that runs these tasks inside the callback function every time you host a party (i.e., every time the component is rendered).
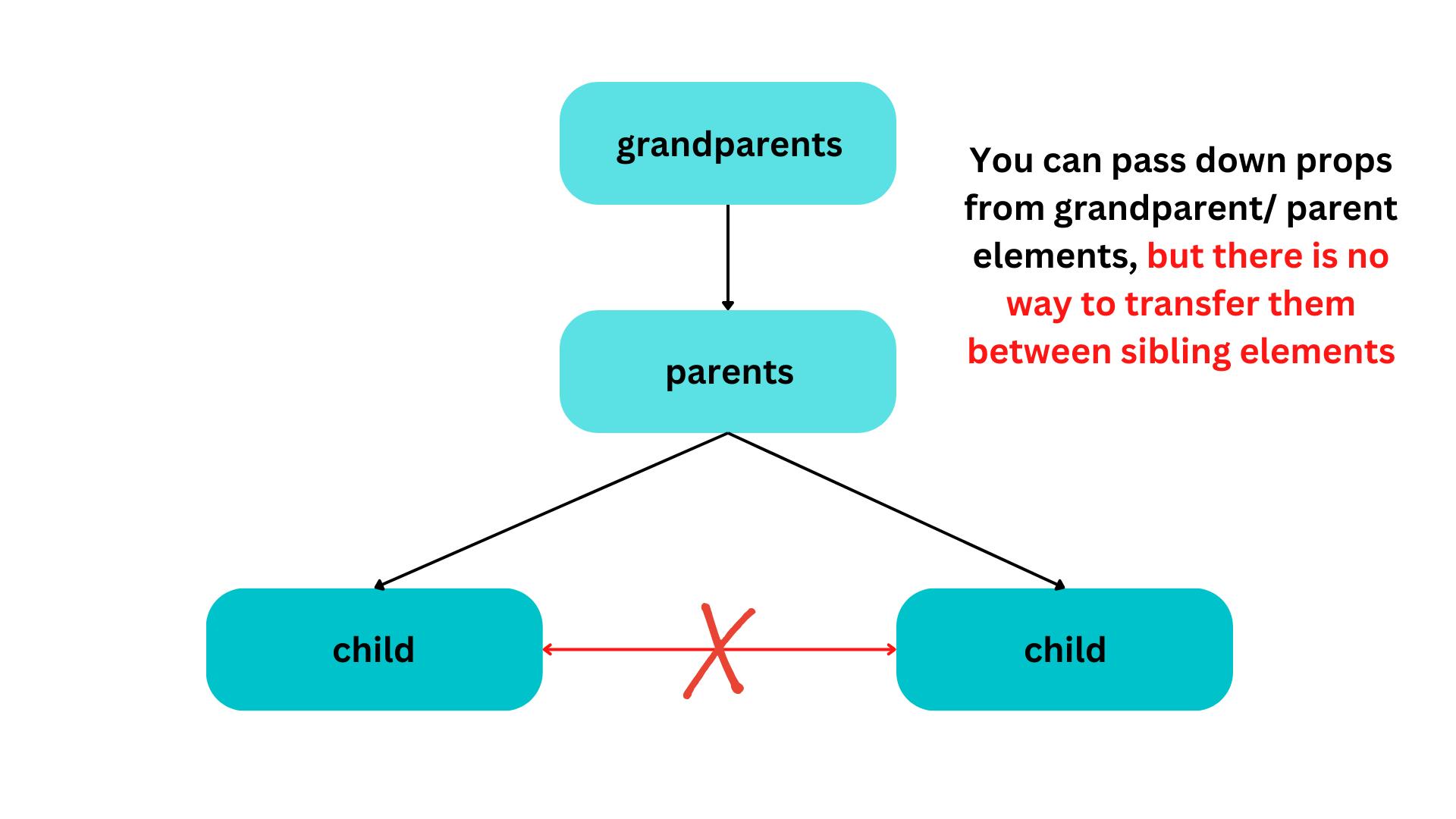
Props:
You can imagine props as generational wealth, with the way it gets passed down from each generation.

Just like how wealth with each passing generation can shrink or increase, props sent down by different generations can also be modified or updated depending on how it's being used.
A parent component might pass down a prop called 'assets', and the child component can decide to display it in a template or use that prop to perform calculations and make decisions based on it. Similar to how a person needs to make decisions about where to invest the finances that they inherited.
Ok, back to the actual project

This is an early warning that this isn't going to be a handheld tutorial, as in I won't go too in-depth into all of the syntax I used for this project, this blog post revolves around my thought process and the logic I used to figure out my syntax. (It'll be similar to pseudo-code, I guess?)
Here's the link to my full code && Figma file for those of you who need it. I've added a bunch of comments to my code, so hopefully, none of you feel lost looking at it!
Mind Mapping (Finally..) 🗺 🧐
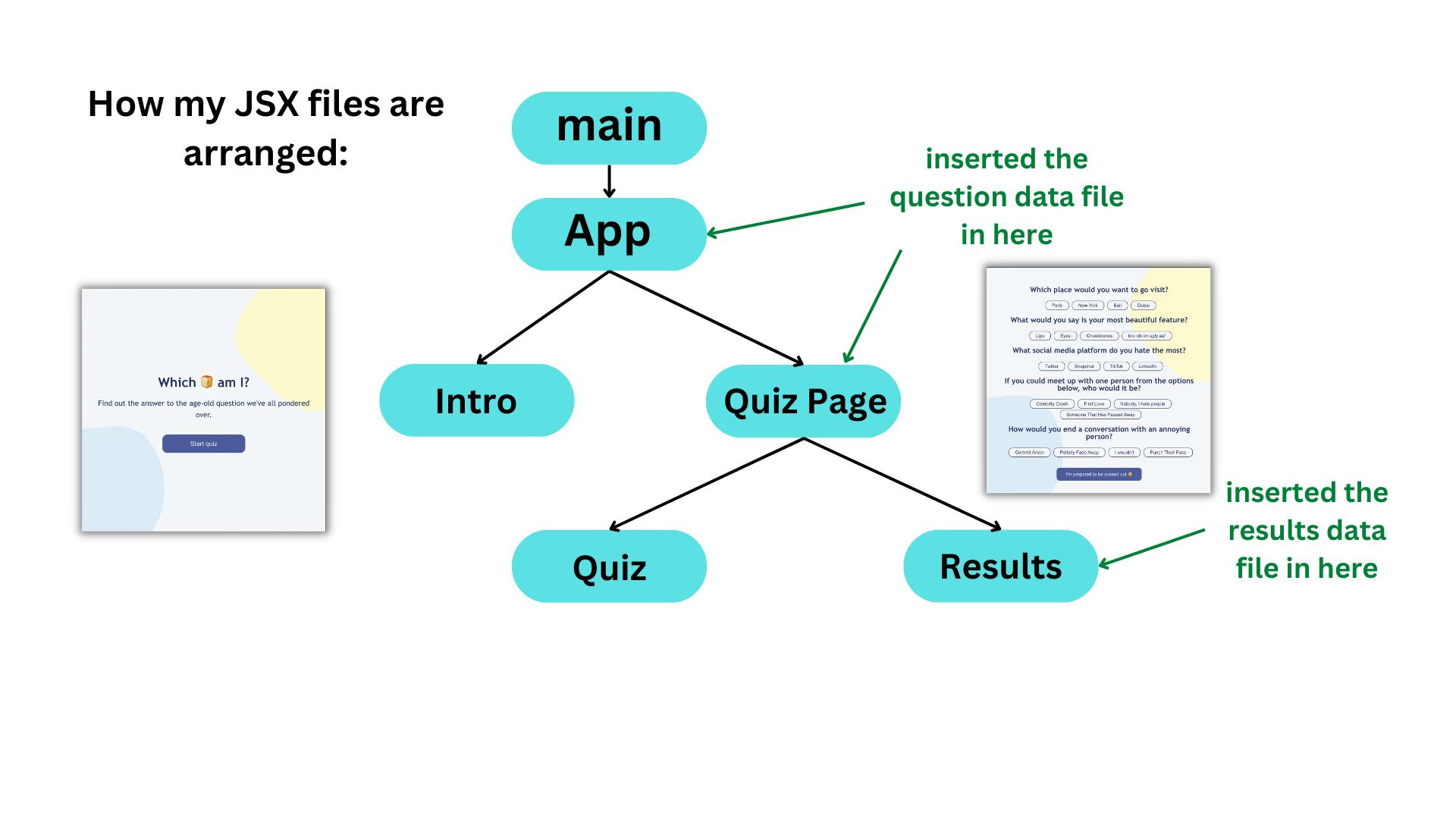
JSX Family Tree:

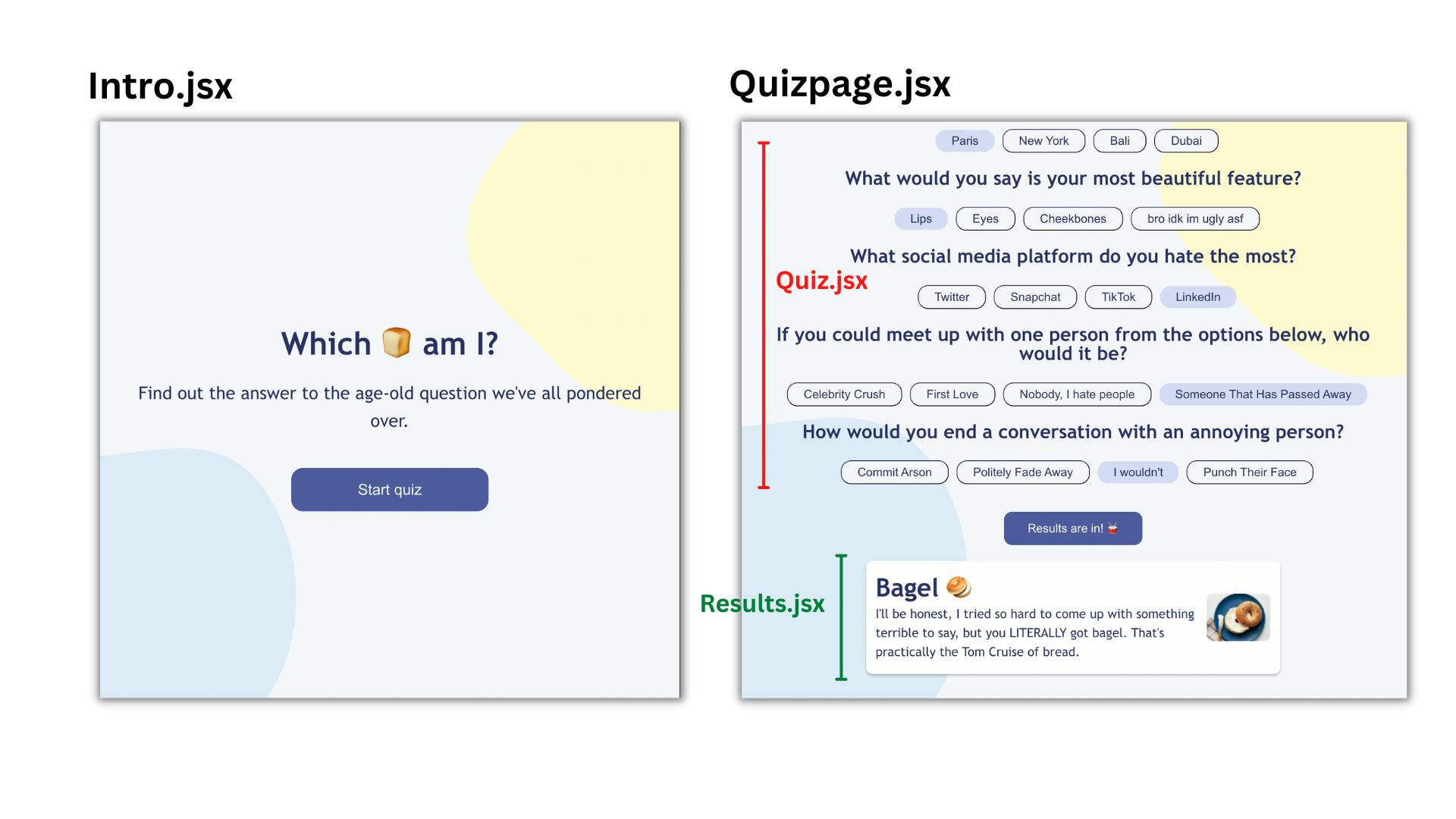
Visual Representation of each Component:

Seeing the visual representation of what my code looks like, hopefully, makes the entire process of seeing tons of files on my GitHub page; a lot less daunting.
Now that I know what my project looks like, I'll have to figure out what things I'll need my code to do, to make it a running application.
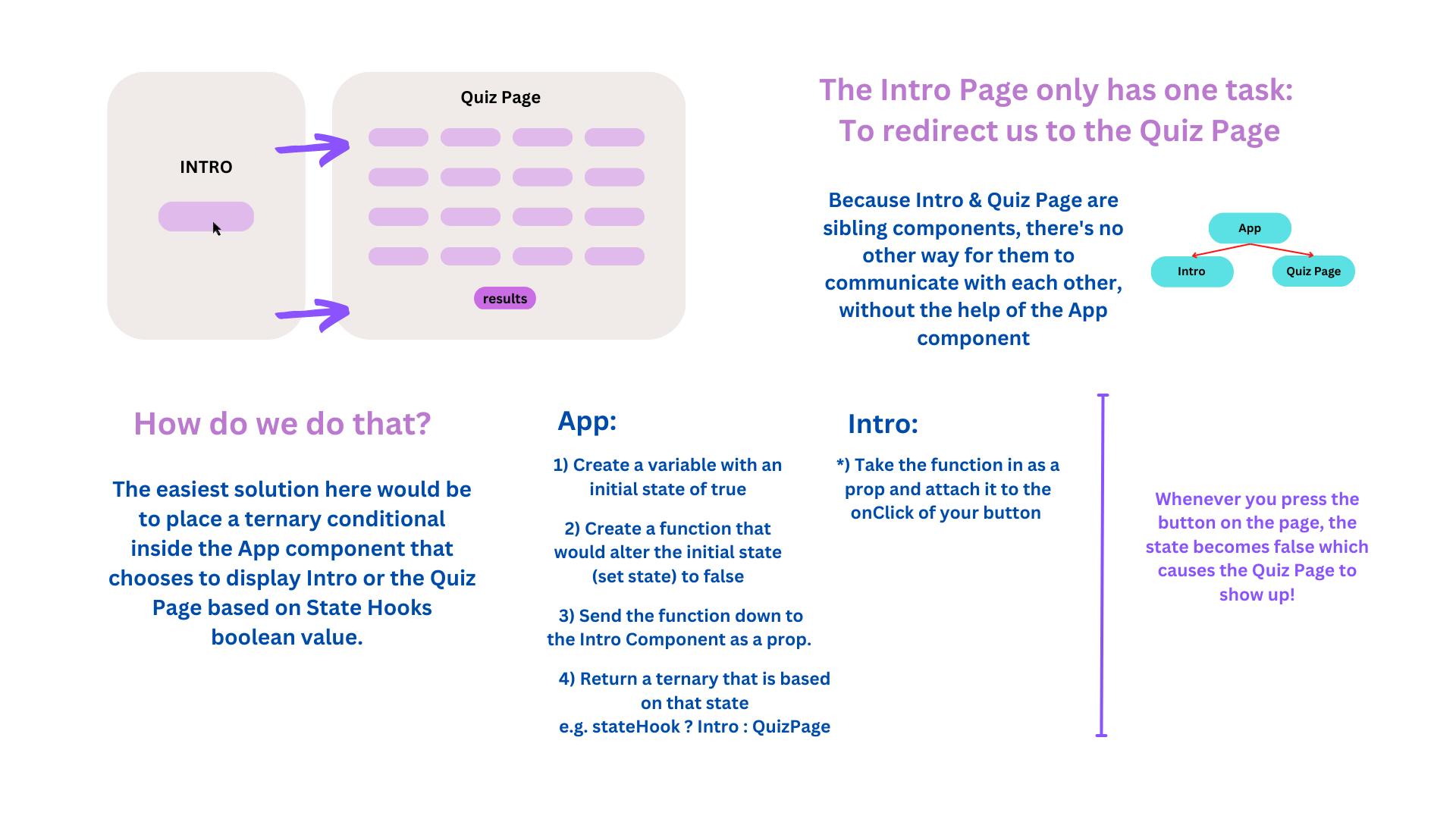
Shifting from Intro to the Quiz Page

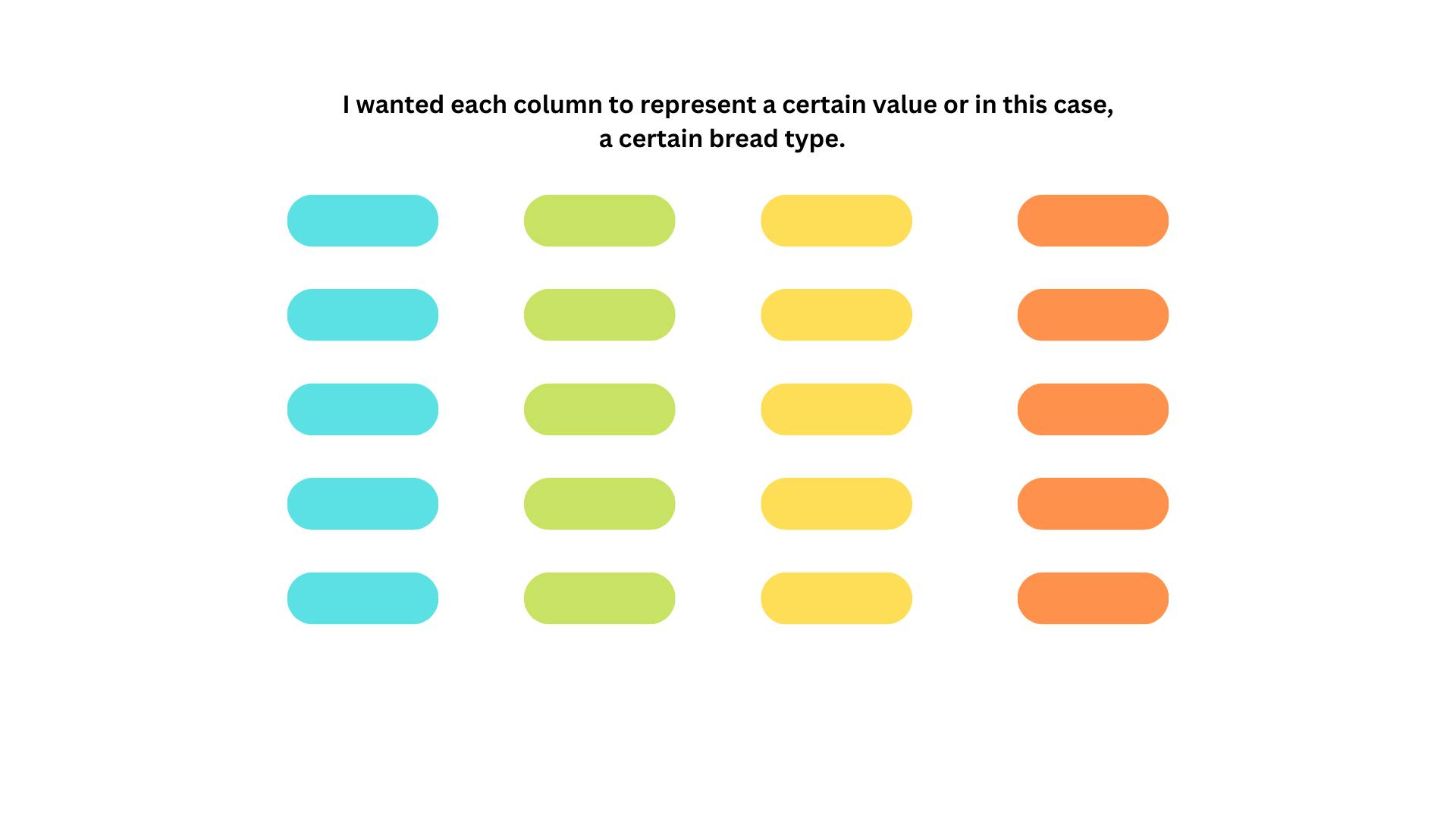
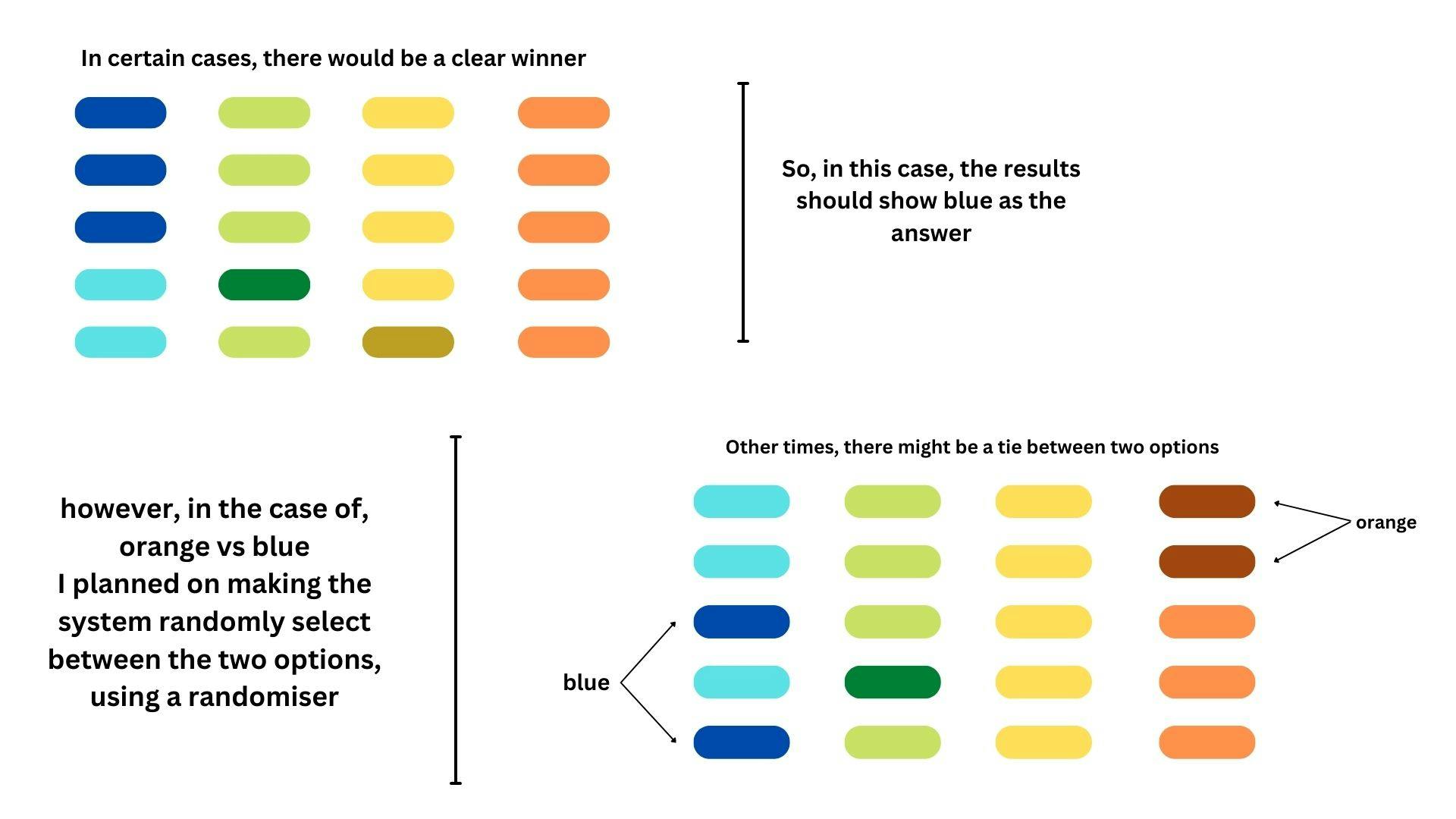
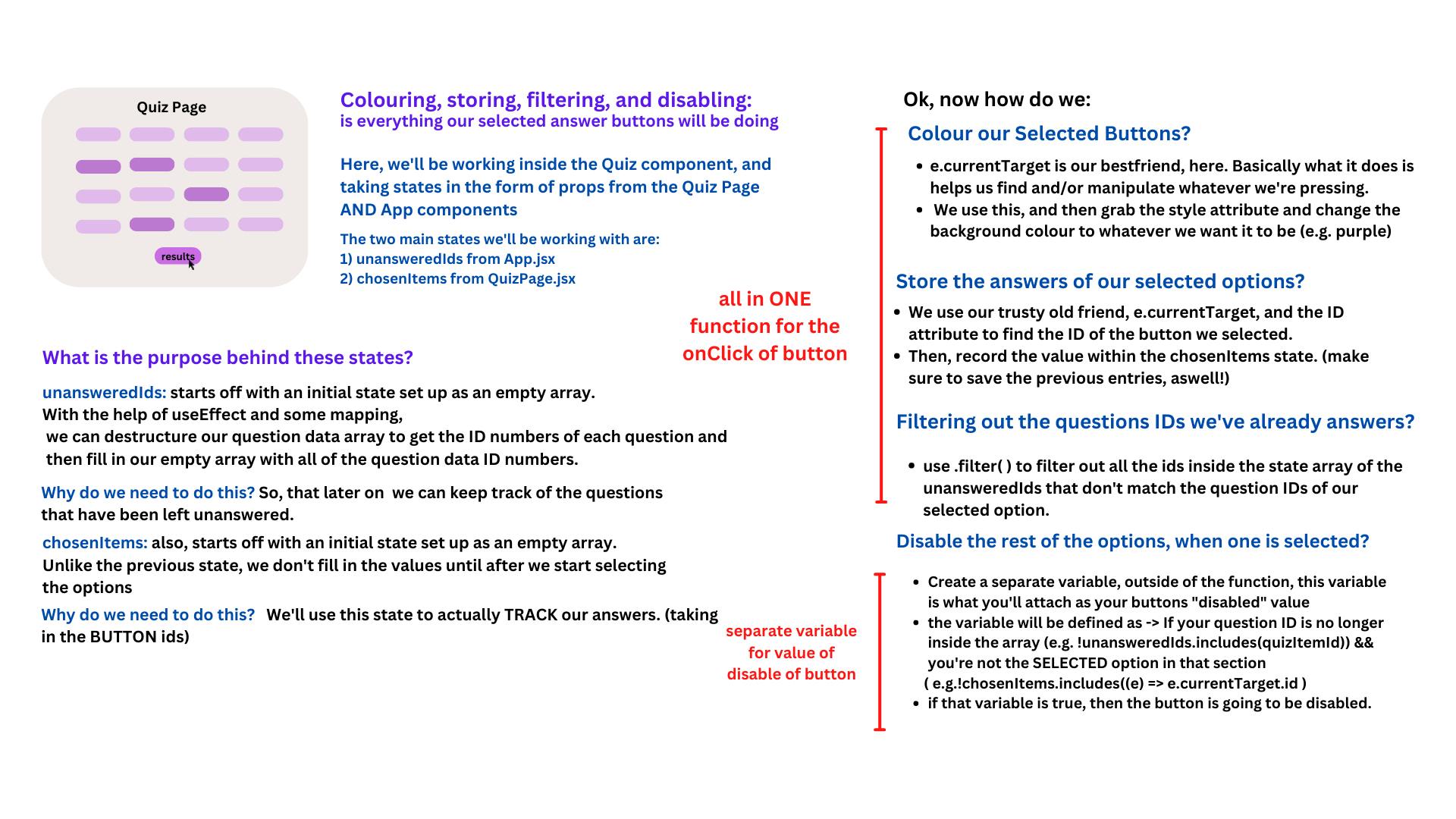
Colouring, storing, filtering (and maybe, disabling-?)...

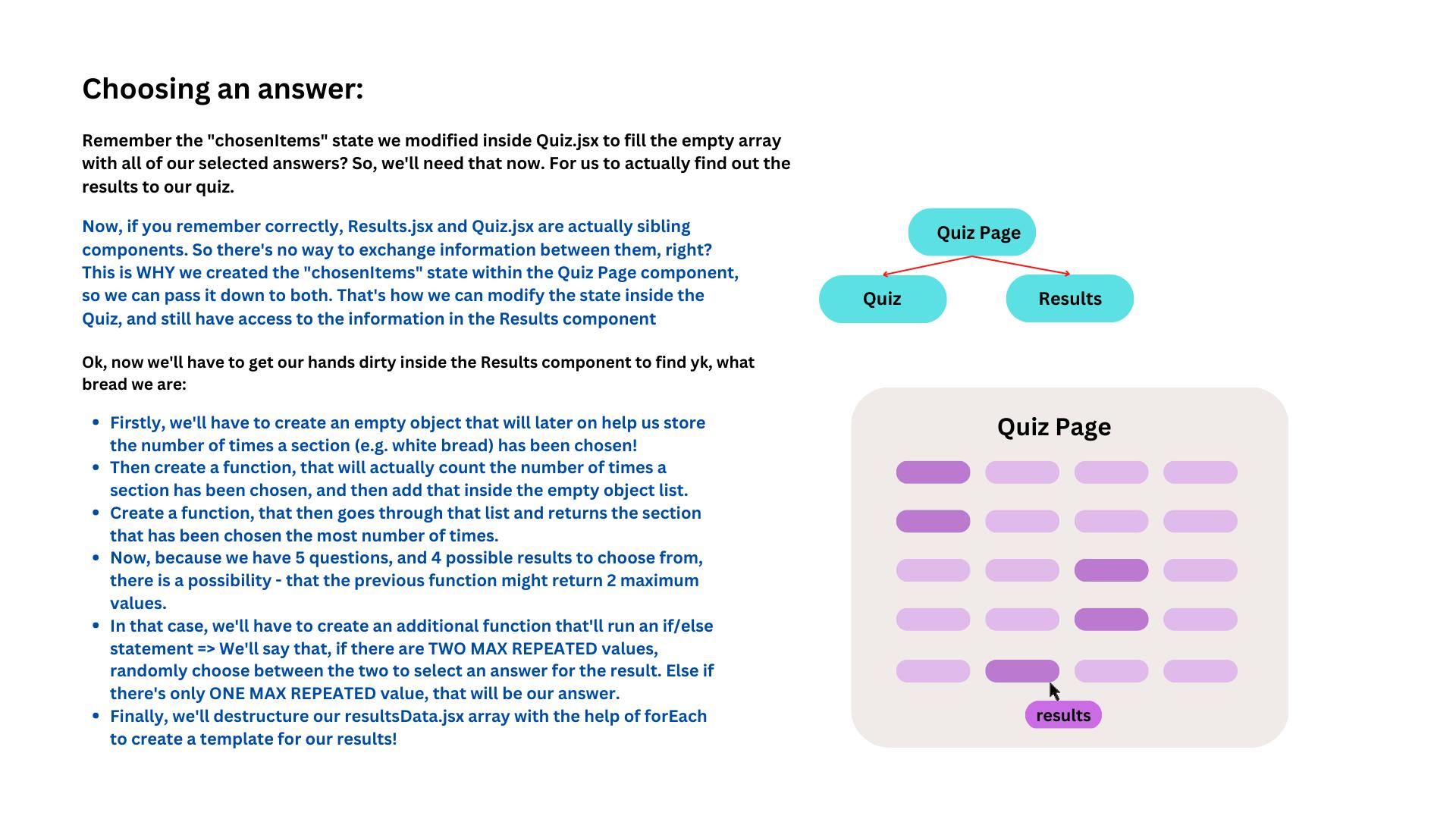
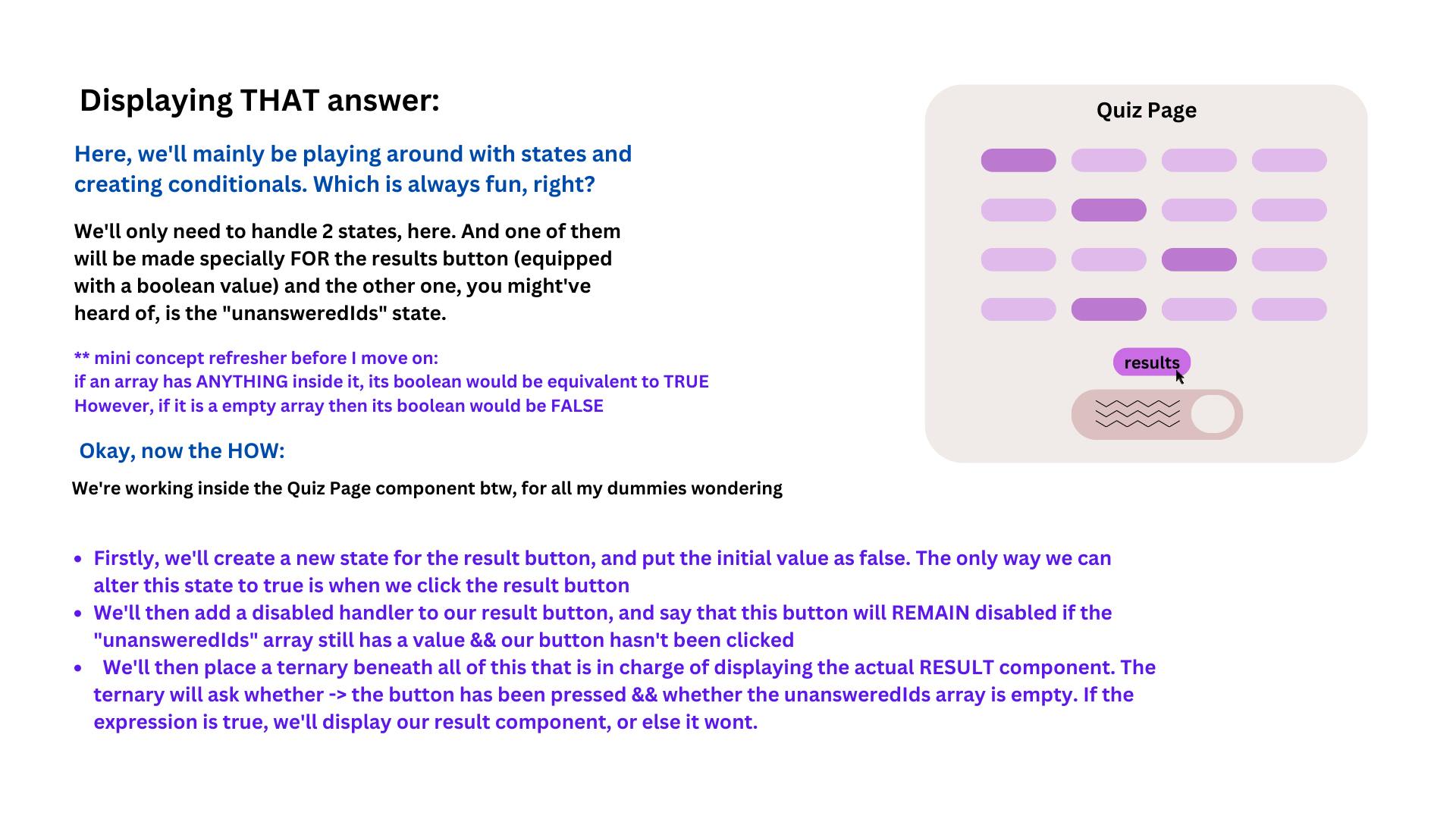
Getting the Results out in the open!


And we're finally done! 🥳 🎉
This article took me an embarrassingly long time to produce 😭 mainly because, I have the attention span of a goldfish and can't focus (but let's blame it on the illustrations, shall we?).
If you're an absolute beginner in React and need help deploying, extracting files from Figma, and some other fun stuff, feel free to check out my previous article: React Starter Guide
Ew, I hate self-promotion.
If you've reached this far, in the article, might as well tell me what bread you got (don't worry, I won't tell anyone). And if any of you plan on making a different variation of the quiz, SHARE IT!! I'd love to know what kind of furniture, I am.
Anyways, I'm gonna go do something very important now (eating a bag of crisps).
And, as always,
Happy Coding 👩🏻💻